The last step between us and a playable game is being able to move our pieces around. There’s many a slip twixt playable and fun though. After this post you can try playing the game and I assure you it will drive you nuts. We’ll deal with these frustrations over the coming posts.
We will need to override the onTouchEvent() to find out when and where the players are touching the screen. At the same time we will need another integer to store the piece that is being moved.
//Board.java
private int mMovingPiece = 0;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
return handleDownAction(event);
case MotionEvent.ACTION_UP:
return handleUpAction(event);
case MotionEvent.ACTION_MOVE:
return handleMoveAction(event);
default:
return false;
}
}
private boolean handleDownAction(MotionEvent event) {
return false;
}
private boolean handleUpAction(MotionEvent event) {
return false;
}
private boolean handleMoveAction(MotionEvent event) {
return false;
}
We are going to need to handle the screen being pressed, the screen being released and and drag events that happen in between. The code above will handle all of these once the stub handler fucntions are fleshed out a bit.
When the player touches the screen they generate an ACTION_DOWN. All we want to do here is move the piece being moved from the mPieces array to our temporary storage. The MotionEvent that is being passed in contains everything we need to know about the move the player is trying to make. First of all we convert the absolute position of the touch event into a position on the board, then we switch through the types of events to handle them appropriately. By default we return false to indicate we have not handled the event.
//Board.java
private boolean handleDownAction(MotionEvent event) {
int x = (int)(event.getX() / mTileWidth);
int y = (int)(event.getY() / mTileHeight);
mMovingPiece = mPieces[x][y];
mPieces[x][y] = 0;
return true;
}
This time we have handled the event so we return true. Missing the return means we will not be sent the up action later on, so be sure to get it in the right place.
The user will then either move the piece to a new location or lift their finger without making a move. Either way they will generate a new ACTION_UP so we move the piece from temporary storage back onto the board where the player lifted their finger.
//Board.java
private boolean handleUpAction(MotionEvent event) {
int x = (int)(event.getX() / mTileWidth);
int y = (int)(event.getY() / mTileHeight);
if (mMovingPiece != 0) {
mPieces[x][y] = mMovingPiece;
mMovingPiece = 0;
invalidate();
}
return true;
}
This seems a bit more complicated than the down action. There are two things that need to be resolved now. First of all, if a play drags an empty space we need to ignore the move. We can check for this if the temporary store is still zero. The second part is informing the view that enough has changed that it will need to be re-drawn. This is done via a call to invalidate().
Referring back to the last post we can see if we were still rescaling all of the pieces for every draw there would be a two second delay between the player lifting their finger and the screen redrawing.
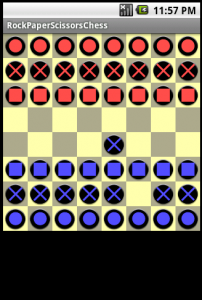
We can step off camera to load up the remaining pieces and reconfigure the starting positions from the activity with new pieces, then we can actually start a game. As previously mentioned however, you are unlikely to get to the end of your first game as it stands and I am not responsible for your ballistically discarded device. This could also be a good time to point out I’m a better coder than artist.
The first interface problem I notice when I try this app out now is nothing appears to happen when a move is made until the player lifts their finger and the piece snaps to position. Smooth motion of pieces is next on the list then.




Hi.
I need help, I want to highlight the path where it can possibly move , when I click the coin…and thanks for this tutorial…….
I’m working on that just now. There is some debate among my play-testers as to how best to show the possible moves.
ok…
just tell me what method you r using to move the object..
I am using OnDragListener() ….
I am overriding the onTouchEvent() on the view class I’m building (linked in the article above). OnDragListener looks like Android 3, but I’m stuck in the past because I’m writing for my own phone (Adroid 2.2).
Unless you have a particular reason to use a listener, I’d still override the onTouchEvent() function. It’s worth mentioning that even if you don’t plan on doing anything, you still have to handle the ON_DOWN event or you don’t get the ON_MOVE events. If you are having problems with the onDragListener then it may be there.
Yes Chris…. it work only for Android3….
So if you can you share the code that you are have till now, even I can try and get the good result as soon as possible..
You can mail me if you don’t to publish on web site..([SNIP])
[ed. Removed an email address. SPAM! Don’t let it happen to you!]
If I email the code to you then it can’t help anyone else and I want to avoid a stream of, “Me too, please!” posts.
If you can wait then I will post the finished code in a few weeks once I’ve implemented all of the major features (I also have a new idea I want to get on to). If you need help in a hurry though, why not post your code here and explain your problem? If it’s too much code to fit in this comments field then post it somewhere and drop in a link so we can all take a look. I’m happy to help you out if I can.
[edited to append the following]
I’ve just realised I may have missed your problem already. The “Smooth Operator” post covers making pieces follow your finger as you move them. Check that out and let me know if you still have problems.